
The code will probably include an URL that looks like this:
http://www.youtube.com/v/FI76sKLMkMU&color1=0x006699&color2=0x54abd6
You can change the two colors from the URL (color1 and color2) to any value you want: the 216 web safe colors are a good start, but don't forget to replace "#" with "0x".
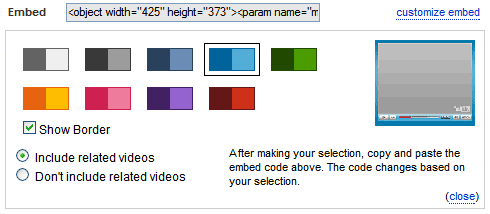
Here's a list of other YouTube parameters that could be useful if you want to manually edit the code (the default values are in bold):
* border (values: 0, 1) - if the value is 1, shows a border around the video
* rel (values: 0, 1) - if the value is 0, the player doesn't show related videos
* autoplay (values: 0, 1) - if the value is 1, the video starts to play automatically

Notable is, that javascript was already included on the page in august...
ReplyDeleteIs there any way to set 'autoplay=0' for pages on Youtube? I often open windows in the background and multiple Youtube videos (auto)playing simulaneously in the background is a pain.
ReplyDeleteProbably a Greasemonkey script should be the answer. This script replaces YouTube's player with the embedded player, but it doesn't look very nice. YouTube stop video download seems a better option: you click on a checkbox and all the videos should stop.
ReplyDeleteBoth scripts require Firefox + Greasemonkey, but they may also work in Opera (natively) or in Internet Explorer (using a plug-in: Trixie, GM4IE).
@joelpt, Tubestop works weel for this.
ReplyDeleteNow if they would just do this with embedded Google Calenders...
ReplyDeleteYou can also use another player for Youtube video. I have players video 100% compatible Youtube without download the video !
ReplyDeleteJust copy the html code in your website ! www.jookydo.com
haha nice those this stil work?
ReplyDeletecase i tried it and it didnt work where must i enter the code?
nice tutorial.
ReplyDeleteI also use the youtube hiqh quality parameter to have the movies automatically in high quality : &ap=%2526fmt%3D18
whats the code for play next because even if you have the code for auto play it will still stop after the first video!!! What's the code for making it play next without the delay??????????/
ReplyDeletehttp://userscripts.org/scripts/show/31864
ReplyDeleteummmm where do u copy/paste the code into???
ReplyDeleteWhere do you put the copied code?
ReplyDeleteIn the related videos tab, how can we show the videos only from our youtube account?
ReplyDeleteIs there any option to change youtube player bg colour change option?
ReplyDeleteIt seems &autoplay=1 not longer works. It used to work fine for years but now it seems that param stopped working in September 2010. I hope Youtube fix it soon.
ReplyDeleteStill working lol
ReplyDelete