
"A Google Talk chatback badge allows others to chat with you even if they haven't signed up for Google Talk or a Google Account. You can put the badge in your blog or website, and people who visit those pages can chat with you. The badge will display your online status (whether you're available to chat or not) and, optionally, your status message."
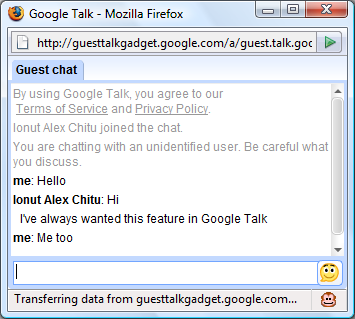
If someone clicks on the badge, a special version of the Google Talk gadget will open and he will be able to chat with you.

The conversations are private and only one-to-one, so other visitors won't be able to read them. For some strange reason, they're not even added in Gmail's chat section. Unfortunately, being constantly interrupted by other people is not very pleasant, so you can disable the link from your badge by setting your status to "busy" or by signing out of Google Talk.
{ Thank you, Dan. }

Great function, nice work!
ReplyDeleteI have been trying to find out if it is possible to style the talk gadget to match your site. I know it's an iframe but there was some way of doing it for the regular chat box with a linked xml file. No luck so far. Anyone know if it possible?
ReplyDeleteI still don't understand why you would add that gadget to a site. If I want to chat with my contacts, I have other options.
ReplyDeleteRegarding the customizations, Google offers a way to link to a CSS file, but there's a problem: "the domain from which your custom CSS file is served must also be hosting a properly-configured crossdomain.xml file at the root level. This file allows the Google Talk Gadget to load data (your custom CSS file) from your domain."
This is almost cool, but is there not a way of getting the vistor when he initiates a conversation on my blog to forward to my Gtalk, rather than having me to be logged into iGoogle?
ReplyDeleteIs there maybe a bot for it?
Wow, nice feature.
ReplyDeleteThanks for spreading.
I will spread it in my language too.
This need just one improvment: internationalization.
I cant change the status message, even if my GTalk is in other language.
Thanks,
Rui
The Google URL gives a 404 error for me right now
ReplyDeletehttp://www.google.com/talk/service/badge/New
Re:
ReplyDelete> I still don't understand why you
> would add that gadget to a site.
> If I want to chat with my
> contacts, I have other options.
I think it's just a *Really Easy* way to do it - copy paste a little code & you're done.
It's for chatting with people who stumble across your site - perhaps useful for Sales/Support of online apps (or even *ugh* offline apps via company web pages)
- imma
This badge is useful because you can chat with the owner of a site, but embedding the gadget into your site is pointless.
ReplyDeleteGlad to know it's not just me... I'm getting that error, too.
ReplyDeleteBad Request
Error 400
I'm almost tempted to fire up Safari or IE to see if Google's accidentally done something that breaks in Firefox.
This is really a neat feature. Matches the Grand Central "Call Me" button or AIM's "Mimzi" Facebook app... the ability for people to connect with you without having any particular software, or even knowing your phone number or IM. (Though sounds like the Google one will display your name.)
Pretty neat. I can use it with my gmail user id but is there a way to use it with my google apps id and therfore domain name?
ReplyDeleteWow, this functionality is great - instant communication available to any visitor, but it still maintains anonymity. I have gone ahead and put this one my page, but haven't figured out if my crossdomain.xml is working in an attempt to style the bubble.
ReplyDeleteMy basic css file is just trying to change the background of the bubble (class ".b" - thanks firebug), but no luck yet.
Anybody see my problem?
It doesnt work for domains yet
ReplyDeleteJoey: I wondered this and then decided it didn't matter, as they never see your identity, other than your nickname (which you can change).
ReplyDeleteThe biggest downside I can see is that this doesn't send the messages straight to your IM of choice, but rather sends a message to your IM app telling you that someone has left a message and gives you a link to the gadget with the guest already waiting for you. So instead of just replying, they must wait for you to receive their question, click the link, wait for the page to open and reply. It's a bit round-about.
It's not round-about as long as you use gadget instead of Google Talk desktop client. I have strong feeling that Google deliberately keeps forgetting about desktop GT updates hoping that adding lots of features to flash version will disencourage us from using desktop one... I don't really like this all-in-browser way...
ReplyDelete@Ricky
ReplyDeleteIt does check http://www.google.com/talk/service/a/YOURDOMAIN/badge/New
Source:
http://www.google.com/support/talkgadget/bin/answer.py?answer=86171
Well... I've spent almost half my sleep time just to shrink that enormous 200x60 bubble to fit in my site.
ReplyDeleteAfter hours of trying to access the DOM of that iframe via javascript and jquery, trying to include the file by PHP's include() and even trying an XMLHTTPRequest to that external file, I found the solution to my problem. If you look at the code, at the end of the src attribute of the iframe there is something like this:
src="...3bos8c60l2b7&w=200&h=60"
if you change "w=200" for "w=###", the bubble will have a ### pixels width. The same goes for h=60 and the height.
I didn't know of the crossdomain.xml and CSS, I'll give it a try these days, but if you just want to shrink it, it's pretty easier this way ^_^
@Mustafa Zaza:
ReplyDeleteThanks a lot! It works for apps too!
Great! I enjoy it and I was searching something like this one... I'm very happy for this gadget.
ReplyDeleteI hope in the future I'll customize it to change the image and other things...
thanks to Google! :)
Awesome new feature! Although it uses an iframe, I have already added it to my blog. Too bad the width cannot be edited. But they will certainly make that possible.
ReplyDelete@stjin: Look at the comments! There are some ways to shrink it, via CSS and XML or by tweaking a little the URL ^_^
ReplyDeleteNice functionality. But when I already logged-in in a client, why it is giving a link and upon clicking that, it is opening a new window. After that, if I minimize the window, it is not giving any notifications when a new message comes. Is it not possible to see all the messages by the site visitors in my client only?
ReplyDelete@ anonymous above:
ReplyDeleteGoogle Talk's desktop client doesn't support this feature (chatting with anonymous users), so you get a link to a special version of the Google Talk gadget.
Neil,
ReplyDeleteYou might want to play with http://www.hab.la it's a free alternative to google's chat back. And is really customizable, although admittedly no one has really pushed it's customizing features to the edge.
That link was: Hab.la - funny blogger -- no auto-highlighting.
ReplyDeleteThe Google chatback badge is kinda neat, but it definitely is behind the times in terms of functionality and easy-of-use. The series of pop-ups and windows you get when someone initiates a conversation from the web is annoying. Both Hab.la and Digsby offer plug-ins for your site that are much nicer.
ReplyDeleteWell, I think it doesn't work since I tried clicking on it but nothing happened!
ReplyDeletehow to change online status circle to other picture?
ReplyDeleteCan you put the standard version in a "Google Site"?
ReplyDeletei need more!!!!!!!!!!!!!!!!! (please)
ReplyDeleteI've been messing with this for a couple days. I think the fact that my librarians (which is how we'll use this as a reference service) have to click on so many links just to activate the chat will be a project killer.
ReplyDelete@Someone who said this...
"Google Talk's desktop client doesn't support this feature (chatting with anonymous users), so you get a link to a special version of the Google Talk gadget."
It's not just the desktop client. It does this in Meebo, too, which is what we use to aggregate about 5 different IM accounts.
was working fine now I get a HTTP:?? 404 error - any thoughts anyone
ReplyDeleteplease help
i'm offline...but why badge still online?
ReplyDeleteIs it possible to have a "Chat room"?
ReplyDeleteWhitout me beeing logged in, just visitors talking to eachother.
And yes, group chat, not only one-to-one?
Thanx!
Just like many people above, I also get 404 error now. It was working perfectly fine until today evening, and I didn't change any darn thing. I tried some "solutions" by disabling old badges and then creating a new one, but that didn't work either. Time to get the old-styled C-box, unless somebody solves this. It was great as long as it lasted. Thanks!
ReplyDeletethe chat badge has the same problem in my website, 404 error. I tried to create a new badge, disabled all old badge, tried all the browsers, with the updated flash, clearing cookies but still no luck. Will this be fixed at all?
ReplyDeleteSame 404 problem here!
ReplyDeleteStill no fix though :-(
Google????
Has anyone seen a response from Google on this?
ReplyDeleteI am getting the same 404 error message. Why is their no way to notify google of problems other the help forums?
ReplyDeletegood service really easy but for the sorrow
ReplyDeletedosn't work ! " 404 page error "
is there any one can give us here any suggestion to solve this
a big problem . any one from usa can call them about that .
I'm getting the 404 error as well. I use the chatback badge on my wordpress site for customer service. It work fine for about 3 months, now it's a no-go.
ReplyDeleteSomeone from Google said: "We are aware of this problem. An emergency fix is being pushed to resolve it."
ReplyDelete> "We are aware of this problem.
ReplyDelete> An emergency fix is being pushed to resolve it."
Three questions: when? when? when?
If you have a Gtalk or any Instant Message client account you can use Hab.la live chat. They are a free service, with minimal branding / no ads on the chat widget, and it works great.
ReplyDeleteCheck out their site, www.hablabusiness.com
moreover, if you have a Google Talk enabled device, then you should always be available. The URL for your badge can be found under the edit drill down menu. Simply make your own icon and then attach an anchor to it. a href="URL GOES HERE" image src="images/icon.jpg" /a
ReplyDeleteimg had to be spelled out and I had to take the brackets <> out sorry...
Does anyone know of anything like this from google that you can put on a webpage and allow multiple people to chat in? More of a chatroom type application? Thanks in advance!
ReplyDelete@Anonymous - January 28, 2010 9:25 PM PDT:
ReplyDeleteI may be missing something but can't think of a perfect option
Google Wave can do this, but it's a rather rich interface and is still quite experimental(unstable+not widely available.)
A FriendFeed group could be used, but isn't from google.
Lively was an embeddable graphical(3d) chat room by google, but ended up shut down.
@Anonymous:
ReplyDeleteYes, you can try FriendConnect's conversation gadget.
excellent!
ReplyDeletedone&working!
Hi,
ReplyDeleteI just tried google chat gadget on one of my website and it worked fine. Find below are some of the links that might help.
http://code.google.com/apis/talk/talk_developers_home.html >> google website chat
http://www.google.com/talk/service/badge/New >> google website chat
http://code.google.com/apis/talk/talk_gadget.html#theming
Thanks,
Jagadish.
www.AragornSystems.com
CAN it be possible to give the visted a ption to enter nick name otherwise its becoming problem with whom i am communicating
ReplyDeleteALso the gadget doesnot show if I close it
am using this badge in my Website,so my visitors can cht with me if am online...
ReplyDeletebut problem is nw most of the times if am online also ,showing am Offline...!?
am tired of it plzz help me??????
For using the chatback bagde with Google Talk software I recommend try the new versión of Gtalk http://www.google.com/talk/labsedition/ Lab edition
ReplyDeleteIt works!!!
I would not like to show the box when user is not able to chat, so is it posible to take status value or something to make it works like that?
ReplyDeleteIs it possible to use google talk chatback in mobile
ReplyDeleteI don't understand it... I do have the gTalk client installed, but when I get an incoming chat, it opens in my Gmail account... Then why do I have the client installed?
ReplyDeleteWhen my Gmail is logged out, I get the message "chatback: Someone clicked on your chatback badge:
Click here to join: http://......."
Hi, I would also like to use google talk chatback in mobile... please do provide support, especially with android phones. thanks!!!
ReplyDeleteHow can i integrate my website with gtalk?
ReplyDeleteHow can i integrate my website with gtalk?
ReplyDeleteWhen I type a message in the chat window, I get the same message replied to me
ReplyDeletesame here
ReplyDelete"Google Talk chatback badges are no longer being developed and some users may experience issues with utilizing them. We recommend removing any implementation of the badges you may have added."
ReplyDeletehttps://groups.google.com/a/googleproductforums.com/forum/#!category-topic/chat/igoogle-google-or-orkut/_VpluJc6IfU
I have same problem: "When I type a message in the chat window, I get the same message replied to me"
ReplyDeleteSame problem Come to with me.
ReplyDeleteWhen I type a message in the chat window, I get the same message replied to me
if any body have the solution please mail me on my id "devender.saini.bias@gmail.com"
Thanks in advance
I cant even Get this to work. I add the little conversation bubble, but when i click on it this takes me to a new blank window.
ReplyDeleteThe same here!:( Blank popup window. Seems they stop working on that thing.
DeleteI also get a blank windows. Shame, this would be ideal
Deleteme too, got blank popup, suck u google...
ReplyDeleteHey i ve use the Same Code as said bt the popup window does not opens the Chat window it redirected to Support Page????? why dat so??
ReplyDeleteYeah, same issue. This feature used to work before. I've tested it about two years ago.
DeleteProduct discontinued
ReplyDeleteWHY IN THE WORLD THEY DISCONTINUED IT!!! I used it on my websites.
ReplyDeleteIt's unfortunate that this was discontinued, the workaround that I am using is to sign up for a live chat ( http://www.clickdesk.com/ ) and hook it up with Gtalk. Visitors use the live chat interface, I use the Gtalk interface.
ReplyDeleteThis sounds PERFECT for what i want to use it for. Is there any free alternative that i can put on my website to chat to visitors from my gmail chat gadget? Does any one know?
ReplyDeleteThanx
i've put iframe code on my website which is provided by google for online chat but not able to chat with website users......and redirect on Google Support page........
ReplyDeletePlz let me know how to resolve this.....??
hi i've a problem with Google live chat budget....
ReplyDeleteProbably have to code your own....don't think the talkback badges work anymore.....
ReplyDeletewhy it isnt working with guest chat
ReplyDeleteit keeps redirect to http://support.google.com/chat/?hl=en&topic=1725163#topic=24666
The charter statement of this website (located in the upper right of this page) reads: An unofficial blog that watches Google's attempts to move your operating system online.
ReplyDeleteYour operating system already IS online! If you disbelieve this, just try to get any functionality out of your browser should you fail to surrender your computer to the regularly scheduled upload of your personal data disguised as so called updates. LOL
How bad will it have to get before all you people wake up, and see what's happening? George Orwell saw it all, and you people just wont wake up!
We need competition from the open source community to stop these Plutocrats and Federalists before there is a freaking camera up everybody's arse!
i can't understand what is going on
ReplyDelete