
You have to type the file path or can you click on "Browse" to get the path using a dialog provided by the operating system. This is usually cumbersome if you have a file manager like Windows Explorer that shows the file in the current view because you have to get the path of the file.
So it would be nice to drag and drop the file to the upload control and obtain the path. In Firefox, you can do this if you have an extension called dragdropupload. The extension should work in any site that lets you upload files using standard controls, but here are 3 examples of Google services where you can be more productive if you use it.
When you compose a message in Gmail, you can click on "Attach a file" and drag and drop one or more files in the input box. You can also drag and drop the files over the "Attach a file" link.
Another example: Picasa Web Albums lets you create albums and upload photos online. While in Internet Explorer you can do that easily using an ActiveX control, in Firefox you can add up to 5 photos at a time, one by one. The extension can save you time, because you can just select 5 photos in a file manager and drag-and-drop them to one of the upload controls.
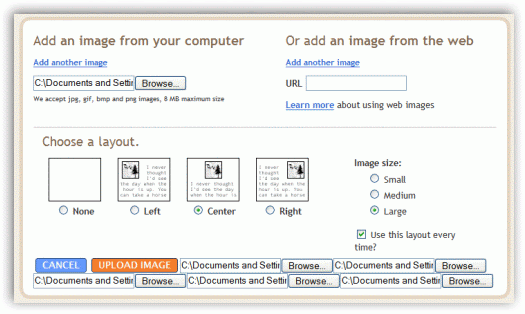
This extension is also the magical way to upload more than one image at a time in Blogger. Just select the images you want to upload, and drag them to the standard control. Everything will look messy, like in the screenshot below, because the extension adds more upload controls at the bottom of the page, but the important thing is that it works and there's no limit for the number of images (the total size should be less than 8 MB, though).


Nice find - I'm sure this will come in handy.
ReplyDeleteBut when you know the /path/filename, the need to use a drag and drop or a file manager becomes a pain in the ***. Most of the file name inputs don't allow for direct keyboard input - they ALL SHOULD. Consideration should be given for users that know what they are doing.
ReplyDeleteMike, let's say I have to Gmail you three files that are located on my Desktop. What's faster?
ReplyDelete* resize browser window, select the files, drag-and-drop to "Attach a file"
OR
* click attach a file, click Browse, find the Desktop, find the first file;
click attach a file, click Browse, find the second file;
click attach a file, click Browse, find the third file
Mike, and all of them should have auto completion.
ReplyDeleteSwitch to Linux, and write apropriate scripts for gmail, gdocs, etc.
We will be all thankfull if you post them somewhere.
Nice add-on! Would be cool if Google included it in their own Firefox distribution, or as a sub componenent of their Firebox Google Bar.
ReplyDeleteWow, never thought of D'n'Ding directly to a file input. Sounds awesome. Actually, why it's not a part of FF yet? Should definitely make it into FF3.
ReplyDeleteThanks for this tip, Alex. I think this is one of the problems with operating systems and User Interfaces --inconsistency in the UI. When you drag and drop an image from an explorer window to a browser, what do you get? What about from a Finder window to a browser?
ReplyDeleteI remebmer a couple of years ago, this was the concept that Flock wanted to address. Flock was a browser built on Firefox, but it had social media tools built-in, like blog editors, etc. And the user interface was to have built-in image management and rich text editing.
For instance, to attach an image to a blog post, you just drag from your desktop to the point in the text you're editing you want the image to appear in, and voila! It will be uploaded to your blog accordingly.
Flock is still being developed, though it didn't fly as initially envisioned by the creators. Maybe the idea of being too heavily built on another open source browser is problematic (i.e., what happens when Firefox gets frequent updates?).
I tried this add-on a while back (probably sometime in 2006), and although it worked on some sites, it didn't work on Gmail (which is where I wanted to use it!) - great that it now does work.
ReplyDeleteHowever the part that's still missing in FF 2.0 ref uploads is that you can't see the progress of uploads the way you can downloads - and given the asymmetry of my broadband connection (like most people's), this is as interesting to me as download status - if not more so. Some sites (e.g. panoramio.com) do show an AJAX progress bar when uploading, but what I'd really like is a plugin that will show it for any file upload - and despite fairly extensive searching, I haven't been able to find one.
this is a wonderful add-on. the limitation is when i drag few pictures to the upload control panel, i have to add the Browse manually. unlike in Gmail additional Browse will be added automatically.
ReplyDeletesorry....i just realize it is not necessary for adding additional Browse. Sorry..Doubt was settled.
ReplyDeleteit's a good job...maybe he has another method
ReplyDeleteFirefox 3.6 has added native support for drag'n drop uploading without having to use file inputs http://www.thecssninja.com/javascript/drag-and-drop-upload
ReplyDeleteYou could use this
ReplyDeletehttp://www.ashantyk-design.com/dev-3-Upload%27em+JS
EATURES
+ Upload files via XHR (Ajax);
+ Drag&Drop capability;
+ Progress status;
+ Cancel running uploads;
+ Delete finished uploads;
+ Unobtrusive;
+ Limit simultaneous connections
+ Queue uploads
+ No javascript framework (like jQuery) is needed;
+ Binary support (through base64 encoding/decoding);
Your blog has given me that thing which I never expect to get from all over the websites. Nice post guys!
ReplyDeleteMelbourne Web Designer