
The bookmarklet seems to work only in Firefox and Opera. You just have to drag the link to your bookmarks toolbar. (Make sure the bookmarks toolbar is visible in your browser. You can make it visible if you go to View/Toolbars and enable Bookmarks Toolbar in Firefox or Personal Bar in Opera. Alternatively, you can just bookmark the link.)
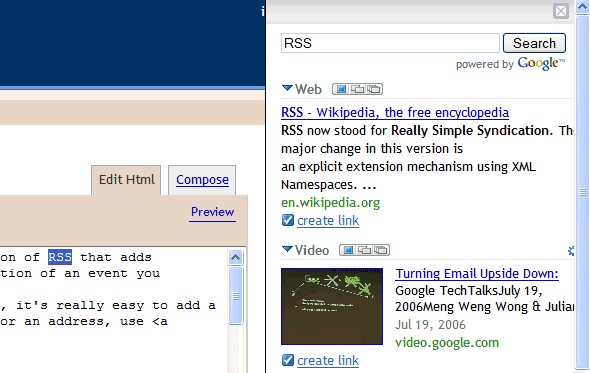
Then everytime you need to quickly add a link in a textarea, type a text that will become both the query and the anchor text, select it, click on "Linkify" in your toolbar and then click on "Create a link" in the Google AJAX search sidebar.
You can use it when you post a comment to a blog, when you write a blog post or in other situations when you write in a textarea. Unfortunately it doesn't work with Gmail or Google Docs & Spreadsheets.

Doesn't work on Safari on Mac OS X. :( I was like, really exited when I saw this but it doesn't seem to work. I get the message "must select text in textarea first" but the text is selected...
ReplyDeleteThank you for updating this blog entry again and again and again and again… without your constant updates, my day would have been very boring! ;)
ReplyDeleteGreat post, Ionut Alex. Chitu. I've been waiting for something like this for a while.
ReplyDeleteFirefox. Heh heh. Opera. This is fun.
ReplyDeleteNice idea, but no joy here. But as above here I just get "Need to select text" repeatedly, with an appropriate slab already selected.
ReplyDeleteIs this similar to the mozilla extention ( Copy as HTML ). It lets you select text on a page then right click to copy as a postable link.
ReplyDeleteCopy as HTML Link "creates an HTML link to the current page using the selected text and copies it (into the clipboard) for pasting into other applications."
ReplyDeleteThis bookmarklet is totally different. It inserts a link to a Google search result (where the query is the selected text). When I wrote this comment, I typed "Copy as HTML Link", clicked on "Linkify" and I could insert the link to the top result for that query. This eliminates a lot of unnecessary steps (copy the text, open a new tab, paste the text in the search box and press enter, visit the search result, copy the link from the address bar, go back to the initial page, create the link).
Same stuff "Need to select text" is the only I get...
ReplyDeleteIt works for me in:
ReplyDelete* Firefox 2.0.3 / XP
* Opera 9.2 / XP
The code uses a Mozilla-specific function to obtain the selected text.
Great thing but doesn't work in Gmail.
ReplyDeleteThanks for the plug. I'm actually a reader of Google Operating System, so I was quite surprised to see this post today. :-)
ReplyDeleteTo those of you trying to use the bookmarklet on Safari: I'll see what I can do to make this work correctly.
About it not working in Gmail: I've actually been working on fixing this. Gmail's pages are pretty complex, and the mechanism the bookmarklet currently uses for finding selected text is pretty simplistic.
I'll post updates on Xenomachina when I make improvements to the bookmarklet.
No worky on Vista / Firefox 2. Great idea, though!
ReplyDeleteGreat post, Ionut Alex. Chitu. I've been waiting for something like this for a while.
ReplyDeleteThanks for the links to past tips that are still valid ... THAT is a feature I find useful. To update this one - not sure when Safari support got added in, but it works fabulously in Safari 3.2 on Leopard 10.5.2. Love it.
ReplyDeleteA similar Firefox extension is Linkit.
ReplyDelete