Bloglines has a feature that lets you automatically create a blogroll from the feeds you've subscribed to. This way, you don't have to maintain your blogroll because it's permanently in sync with your subscriptions. "On many blogs, there are lists of links to other blogs. These lists are called blogrolls. You can incorporate your Bloglines subscriptions into your blog, as a blogroll, by including a small piece of HTML that loads a script from Bloglines."
Many people want the same feature in Google Reader, but don't know it's already available, albeit not in a transparent way. Because you don't want to include in a blogroll all your subscriptions, you could share a folder (in Google Reader, a feed can be placed in multiple folders). So how to convert all the subscriptions from a folder to a nice list that can be added to a blog?
1. You need to add all the blogs you want to share to a folder. This can be easily done from the settings: select the blogs, click on "more actions" and add them to that folder (Google Reader calls it a tag, but you should ignore that).
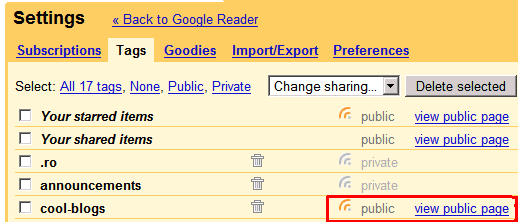
2. To make your subscriptions visible outside your account, the folder should become public. Go to the Tags tab from the settings and click on the small broadcasting icon next to your folder. The icon should become orange and the word "private" should be replaced by "public". In the screenshot below, cool-blogs is a public folder.

3. Copy the link for "view public page". It should look like this:
http://www.google.com/reader/shared/user/[NUMBER]/label/[FOLDERNAME]
Then enter the link below and click on "Build".
4. Copy the code in your blog's template. In Blogger, you could paste the code in a new HTML/JavaScript element.

I've also included an option to save the blogroll as an OPML file that can be easily imported in most feed readers.
Related:
Customize Google Reader's clips

amazing!
ReplyDeletethanks so much for that info! I'm definitely letting all of my friends know about this :)
I like the way google puts a folder of five to ten items on your blog, but it wasn't enough. This is excellent used in conjunction with their little things. I can keep another list of hot blogs and take them out if need be without going to another site, grabbing code and then updating the page element.
ReplyDeletenice stuff
thanks for this script. :D
ReplyDeleteVery nice! For the technically inclined I wrote a python script to convert Google's OPML to a sorted HTML list.
ReplyDelete@Silas:
ReplyDeleteIt should work with any OPML file, I suppose. Unfortunately, there's no public URL for Google Reader's OPML, so you'll have to run the script periodically to update the HTML page.
I like it... But I like more how you did your archive section in your main page.
ReplyDeleteThanks, that was a painless way to assemble a futureproof blog list. Been meaning to do that.
ReplyDeleteIt isn't quite perfect though as one of the reasons to make a blogroll is the google-PageRank-points one sends from the crosslinking. This javascript won't be interpreted by the googlebot. This could be a feature or a bug, depending on which behavior you're looking for. Still, might be worth coding up quickly in PHP to do server-side.
Cool idea, I love using Google services to add functionality on my site. I recently got familiar with Google Custom Search to set up a blog search, check it out.
ReplyDeletehttp://positionabsolute.net/blog/2007/08/implement-custom-search.php
Cheers,
Matt
Brilliant! I am a big user of Google Reader, and have now added all of my Camping links to my camping blog!!!
ReplyDeleteThanks a million!
Mungo Says Bah!
great script! thanks a lot!
ReplyDeleteThe generator is not working here in all browsers I use, can you please post a general script and explaining where to put the public link?
ReplyDeleteThank you so much.
If this does not happen, then this is my link
https://www.google.com/reader/shared/user/05964485821116167561/label/blogs
and please someone post the script here or kindly emailing it to me.
Thank you so much for this post :).
@irc president:
ReplyDeleteTry again, it should work now. I wasn't smart enough to anticipate that someone would enter the SSL version of the address.
Very clever of you to figure all this out :)
ReplyDeleteOPML export for the blogroll is also supported, simply replace the "javascript-sub" in the URL with "subscriptions", e.g.:
http://www.google.com/reader/public/subscriptions/user/10949413115399023739/label/officialgoogleblogs-all
Mihai Parparita
Google Reader Engineer
Neat, it works really well. I'm going to use it on all my blogs.
ReplyDeleteI really like that I can control what is on my blog roll from within Google Reader.
What about for use in Wordpress?
ReplyDeleteI don't use WordPress, Chris, but there must be a way to insert some JavaScript/HTML code in the template.
ReplyDeleteIs there an upper limit to the length of the blogroll that can be generated? I'm experimenting with this and have a 325-feed roll that currently throws a server error when I try to generate the callback code.
ReplyDeleteThat worked great! Thanks.
ReplyDeletethank you for this - very useful. one question: as i have my blogs in different categories i am trying to include headings before the blog list. it works with the first list but when i put in code for the others it turns up at the bottom of the list instead of the top. any ideas how to change this?
ReplyDeleteI updated the code so you can add more blogrolls in a single web page.
ReplyDeleteI tried this as a widget in the side bar of a WordPress 2.2.2 and it works fine. It doesn't however, work on a page... which is a bummer. I would like to figure out why, but don't have the time to figure it out. If someone does beat figure out how to make it work on a WordPress page, I would appreciate the comment being posted on here.
ReplyDeletethat's not work from two weeks ago.
ReplyDeleteCare to elaborate? I tested this and it works.
ReplyDeleteHey. I really like the script, and I have a question/request:
ReplyDeleteIs there a way to output the list so that it is not line-broken, but instead broken by a character like a "/" or something like that?
Thanks!
I really love the idea of this but I am having a bit of a problem following the last direction. Which template file should this be placed? I tried a couple different ideas and I would love it to be in my blogroll.php file - that file is super short and I can't figure out where to put the code. I know, I'm new! Thanks! Kathy
ReplyDeleteIonut,
ReplyDeleteThis is great. Any chance you could answer a few technical questions that the rest of the commenters weren't interested in?
This is the default JavaScript URL when a clip is created:
http://www.google.com/reader/public/javascript/user/[NUMBER]/label/[tagname]?n=5&callback=jsfunc
This is the JavaScript URL your tool creates.
http://www.google.com/reader/public/javascript-sub/user/[NUMBER]/label/[tagname]?callback=jsfunc
Where did you learn about this javascript-sub folder, and does the -sub have any meaning that you know of? Is is for subscriptions?
This is the OPML URL for a tag. It doesn't appear to be affected by the public/private status of a tag. I found that odd.
http://www.google.com/reader/public/subscriptions/user/[NUMBER]/label/[tagname]
Do you know of any plans to make this a standard feature of Reader?
Also, I added a new tag today, and noticed that Reader now keeps whatever text you type in. In the past, if you typed Cool Sites for a tag name, Reader would convert it to lowercase and replace spaces with hyphens (cool-sites). Now it keeps the tag as you type it. I found this a bit annoying because I like the tags to be in the same format, so I now either have to format the tags the old Reader way, or change all my existing tags to the new format. I know, there's probably some medicine for that.
Just great, thank you!
ReplyDeleteAny tips on querying for a list of all shared tag (folder) names?
My goal is to output a list of all shared tags and the feeds within, up-to-date with any tag changes (additions/deletions/edits) I might've made.
I can use /reader/public/subscriptions/user/ to output parse-able OPML, but only when logged in, and, therefore, not in a scheduled/programmatic manner using wget (AFAIK).
@Steve:
ReplyDeleteThe link was referenced in other places. Google Reader actually has a very cool API, but it wasn't documented and officially launched because it may change.
@Jeff:
I don't think that's possible and Google Reader doesn't want to make it easy to find the shared feeds (it's likely that users don't want that either).
i have a question. is there a way for customize this script. add "br" tag or show updated blogs in bold, or show only updated blogs.
ReplyDeletethanks
I don't know what "updated blogs" means. Maybe blogs that were updated in the past X days/hours?
ReplyDeleteYou could use the other output for a label that shows the latest items. Copy the code for clips from Google Reader, customize the callback function and change the n= parameter from the URL to reflect the number of posts you want to analyze. So you'll read the latest 50 posts, add the blog titles and URLs to a data structure and make sure it doesn't contain duplicates.
yes, but i want to show the name of blog instead of latest posts.
ReplyDeleteWhat Sym is asking for is what bloggers will get from a blog roll often used by bloggers
ReplyDeletethis is a blogroll that is commonly used by bloggers from before beta.
It is set to display the name of the blog in a way that you know when that blog has been updated
in your blogroll
for example
If my blog has a new post it will show new post or updated
sadly blogroll.com has become unreliable (keeps going down.)
Now I am hoping with the goggle - Beta blogger merger that blogroll powered by goggle is like blogroll powered by blogroll.com
this is what sym was asking and frankly if it doesnt have it then its not all that useful...
no differently then adding links yourself
its the fact that blogroll.com's blogroll shows when a blog has been updated that makes a blogroll unique and so valued
why it was so popular and widely used
This is awesome! Kudos for figuring tthis out. I have it implemented and working but would like to change the font/font size of the blogroll text to match my blog.
ReplyDeleteIs there a way to do that?
G-Man
Thanks - that code is so cool. I've been looking for a way to share the umpteed feeds in my Google Reader with the visitors to my website.
ReplyDeleteTweaked it slightly to generate a ul, li set.
Thanks again.
this Google reader blogroll is useless without the updated funtion that Sym and Justice talks. Thats what Bloglines blogrolls does: in the blogroll list it shows first the latest's blogs to be updated, sorting them in an updated timing basis... and just the name of the blog, not the posts. Figure this as a feed but only with the blog name in it. Thats what blogrools are for, otherwise they are just a list of links, sorted alphabetical. Google is making too much noise for nothing, about this blogroll thing. Come on, guys, do the work as it as to be done... that's what we expect: updated blog lists in blogroll, please.
ReplyDeleteMeanwhile, i'm going to rollback to my Bloglines blogroll's.
Very helpful. Thanks! It looks like now they've added a link to add the blogroll automatically once you've followed the first two steps you give.
ReplyDeleteThank You, it works, but,,,,
ReplyDeletethe link is not locate at source code...? i think this is not good for making backlinks farm to SEO ....
Well, I used JavaScript to fetch the links and they are obviously not included in the source code. You might build a similar server-side code or just copy the links in your blog.
ReplyDeleteAny way to include this script or the blogger widget with a randomizing feature to display X random blogs in the blogroll?
ReplyDelete@TD:
ReplyDeleteWhy not? Just edit the code a little bit.
Generate m random integer values between 1 and data.items.length, place them in an array a[].
for (var i=0; i < m; i++) {
var item = data.items[a[i]];
...........................
}
I bow to those who can code, I am not one of them. Where would I insert the code you show here? Is it otherwise ready to copy/paste?
ReplyDeletethx
for (var i=0; 1 < 10; i++) {
ReplyDeletevar item = data.items[a[i]];
i tried this without success?
Any suggestions?
@TD:
ReplyDeleteThat was just a small replacement you needed to make in the original code.
Generate the code and replace:
for (var i=0; i < data.items.length; i++) {
var item = data.items[i];
with
var len = data.items.length;
var m = Math.min(10, len);
var a = new Array(len);
for (var i=0; i < len; i++)
a[i]=i;
for (i=0; i < m; i++) {
var ran = Math.floor(Math.random() * (len-i))+i;
var temp=a[i];
a[i]=a[ran];
a[ran]=temp;
var item = data.items[a[i]];
Note: 10 is the number of items that are displayed, but you can change the value.
I suppose google reader already has this feature
ReplyDeleteFantastic stuff - many thanks! (Cheeky plug - your code's in use at http://greyhead.co.uk now, and working brilliantly)
ReplyDeletehttp://www.google.com/reader/shared/03493624158918729999
ReplyDeletethanks a million. i was looking for something like this all day today.
ReplyDeleteits all good from google. Thanks.
ReplyDeleteThank you for your service but Unfortunately it doesn't work. In the last 24 hours I have checked it in different times and with different browsers. The same message every time:
ReplyDelete"Make sure you've entered the proper URL".
It is not my first time using this valuable service.
Please check the state of this service.
Thanks again
I had the previous Comment. It is a surprize I did not recieve any reply.
ReplyDeleteHowever. I solved the problem by changing: www.google.ca to www.google.com and it worked the first time.
Now again it doesn't work in both way. Totalyy lost. what should I do?
ok I am confused here, I want this blogrol to make the link who is updated on top and bold or something like this and it just show the list of my links or the subject of my links who are updated.... is there any way that I can keep the list but insteead of being in the alphabetical order be in updated order?????? please hel me.....
ReplyDeleteThe Bloglines feature is much more usable. I already have 6 or 7 folders of content - some of which I want shared on a Blogroll, some not.
ReplyDeleteIn order to use the Google feature I have to change the way that I use the service AND create several blogrolls to get the same effect. No thanks.
I have really liked this feature, but for some reason my blogrolls keep disappearing. Can you help?
ReplyDeletehttp://thestillers.blogspot.com
they're gone! holy rss! why why why why why?
ReplyDeleteMine also gone
ReplyDeleteFor some reason, Google Reader changed the format to the JSON file. Hopefully, they'll change it back.
ReplyDeleteIf they don't change it back is there a way for me to fix this on my end? Another way to display a blogroll?
ReplyDeleteMine is gone too! I guess I'll check out bloglines...
ReplyDeleteThis was one of my very favorite features of Reader, being able to have it auto-update my list of blogs in my blogger sidebar. But now it no longer seems to work and I find this incredibly frustrating! I hope someone can find a work around. I'd hate to have to move to another feed reader just to get my blogroll working again. Grrrr!
ReplyDeleteNo answer from Google yet. If you use Blogger, try the much better blogroll widget.
ReplyDeleteThe blogroll widget is NOT better at all! It doesnt automatically update when I add a new subscription to my reader, and the format's all off. Please someone fix this nice little feature!
ReplyDeleteHi can i remove duplicate data items ?
ReplyDelete(instead of random posts)
ReplyDeletehappy new year wishes 2018
happy new year 2018 quotes inspirational
wishes for happy new year 2018
happy new year greeting cards 2018
happy new year meme 2018
ReplyDeletemerry christmas 2017 love messages
best merry christmas 2017 quotes
merry christmas 2017 mobile wallpaper
merry christmas 2017 desktop pictures
images for merry christmas 2017 greetings
ReplyDeletehappy thanksgiving pictures 2017 funny
happy thanksgiving 2017 image
happy thanksgiving 2017 pictures free
happy thanksgiving 2017 coloring pages
happy thanksgiving 2017 wallpaper backgrounds
kontakt lens siparişleriniz için https://lensoptik.com.tr
ReplyDelete